Em pouco mais de 2 anos dando aula sobre UX, percebo que a grande maioria dos alunos vêm da área de Design Gráfico. E consideram UX “um novo mundo, cheio de mitos, e que ainda precisa ser explorado”. Eu também tive estes pensamentos quando migrei para a área, quando ainda se chamava Arquitetura de Informação. Abaixo segue uma visão geral da diferença entre as duas áreas e algumas dicas para quem está pensando em uma migração.
Leia também:
» Infográfico: o que é Design UX e porque é importante
» 101 filmes para inspirar (designers, criativos, jornalistas e curiosos)
» Infográfico: como as pessoas vêem seu site
Apesar de UX ser uma área relativamente nova no Brasil (pouco mais de 10 anos), a área tem muitas similaridades com a área do Design Gráfico. Na minha opinião, UX acaba sendo uma atualização/consequência das mudanças de hábitos dos usuários. O mesmo público que lia jornal antes, lê blog hoje. O mesmo público que assistia TV aberta antes, vê seriados na Netflix hoje.
Diferenças entre Design Gráfico e UX
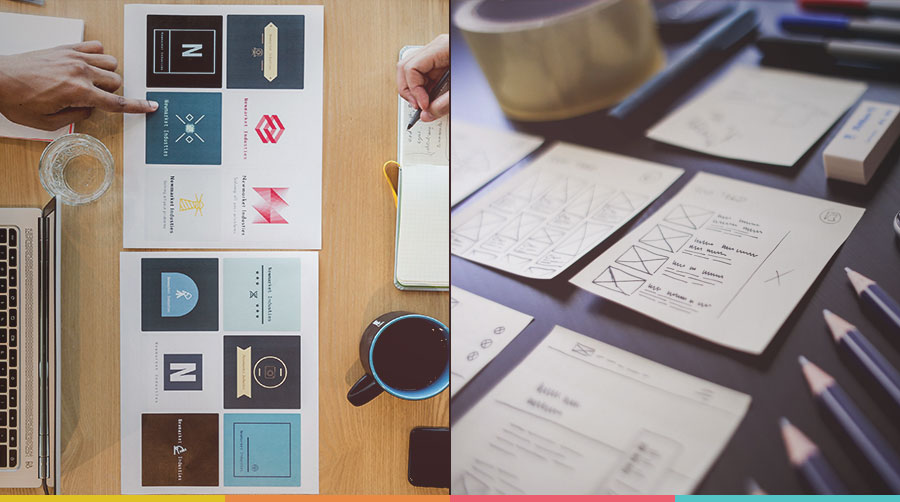
No design gráfico, para realizar o seu trabalho, o designer precisava entender basicamente as especificações técnicas, seja para criar um anúncio para jornal um anúncio de revista, um catálogo ou flyer. As especificações técnicas eram geralmente enviadas pelos veículos de mídia ou gráficas. O trabalho era muito mais criativo, pois a possibilidade de medir os materiais era bem baixa, fazendo com que a etapa de benchmarking fosse mais focada em busca de referências externas ou aspiracionais (da marca ou do público).
Durante a execução do trabalho, o designer gráfico tem interação com poucas pessoas: o atendimento da agência, o marketing do cliente final e a equipe técnica do provedor de serviço (gráfica, jornal ou revista). E bastava o designer entregar o arquivo final que sua participação no projeto terminava e ele começava outro projeto.
Já em UX, a quantidade de técnicas para executar um trabalho é muito maior. A quantidade de etapas em um projeto de UX pode envolver várias etapas: entendimento dos usuários, entendimento do mercado, prototipação, validação do protótipo (teste de usabilidade) e acompanhamento do projeto. O formato do trabalho pode ser feito de diferentes formas e com vários tipos de metodologias e técnicas: design thninking, design sprint, agile, waterfall. Além disso, o profissional de UX tem relacionamento com uma quantidade maior de pessoas durante o projeto: stakeholders, usuários finais, gerentes de projeto/produto, equipe de tecnologia e equipe de BI, entre outras.
Etapas de um projeto de UX
Para executar o trabalho de um novo produto digital ou a melhoria de um produto existente, o profissional de UX pode passar por várias etapas no projeto:
1. Entendimento dos usuários (público-alvo)
O primeiro passo de um projeto de UX é entender como o público-alvo usa o produto. Neste caso, o profissional deve entender um pouco sobre métricas para poder analisar os dados do Google Analytics e do Hotjar (caso seja utilizado mapa de calor), além de analisar os reviews dos usuários nas app stores (caso seja um aplicativo). Pensando na visão da empresa proprietária do produto, o profissional poderá ver os reviews das redes sociais e até do Reclame Aqui. Além disso, para entender os usuários mais profundamente e complementar a pesquisa, o profissional pode realizar entrevistas em profundidade com um grupo representativo de usuários.
2. Entendimento do mercado
3. Concepção / Prototipação
4. Validação
Para testar se a solução apresentada no protótipo atende às necessidades dos usuários, o profissional de UX pode aplicar testes de usabilidade com os usuários, fazendo ajustes caso necessário.
5. Acompanhamento / Melhorias
Um dos principais pontos de diferença entre os dois profissionais é que, ao entregar o protótipo, o profissional de UX fez somente a primeira parte do projeto. Como um produto digital é uma espécie de um organismo vivo, todos os passos anteriores podem se repetir novamente, com maior ou menor tempo e foco.
Como é a transição de carreira
O profissional que está migrando para UX não vai executar todas estas etapas no seu primeiro projeto. Geralmente, nos projetos iniciais, ele pode ficar responsável pela prototipação apenas e ir trabalhando nas demais técnicas, à medida que vai aprendendo as técnicas e conseguindo aplicá-las no seu dia a dia.
No início da migração, um dos maiores desafios do profissional é aprender um software de prototipação, já que há muitas opções disponíveis no mercado e cada empresa adota o software que mais se encaixa à sua rotina de projetos. Ao invés de tentar aprender todos os softwares, o ideal é aprender o conceito de um software de prototipação, que geralmente é parecido com um software de diagramação, com a diferença no resultado final do entregáveis: o resultado de um software de prototipação geralmente é funcional, navegável e bem detalhado.
Para quem está passando por este processo agora, minha dica é fazer um passo de cada vez, praticando cada técnica até entender bem o conceito e aplicação e sempre aprender. Se você ainda não tem um projeto para trabalhar, pode inventar seu próprio projeto, fazendo um estudo de caso daquele aplicativo que você mais usa e não gosta, aplicando as técnicas possíveis e documentando todo o processo. Em UX, o foco maior é sempre no processo do projeto do que o resultado do projeto em si.
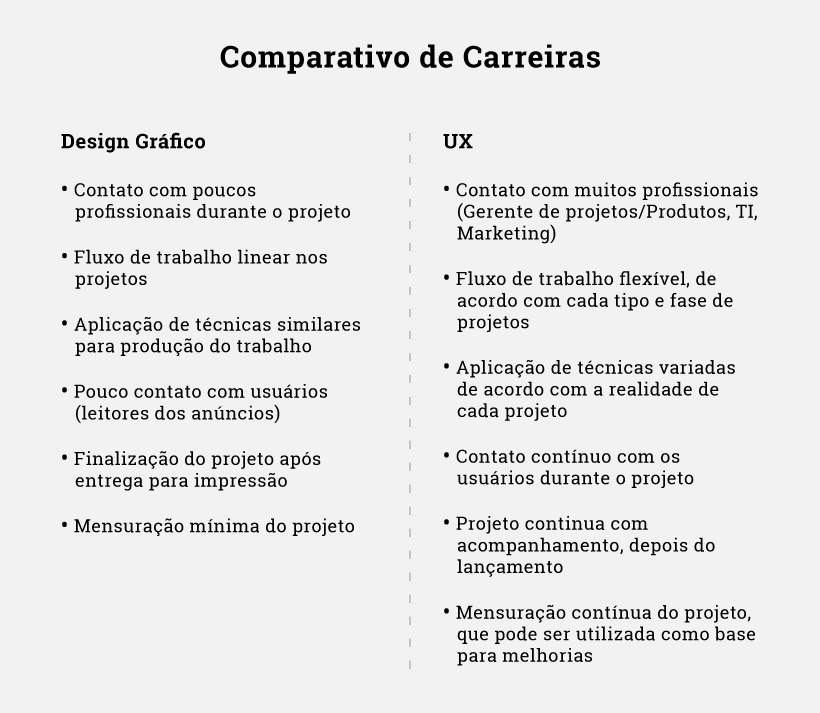
Comparativo de carreiras
Veja no gráfico abaixo as principais diferenças na rotina de cada carreira.

Aprenda tudo sobre UX na prática!
Aprenda tudo sobre UX na prática!
Com 12 anos no mercado de User Experience, Gilmar Gumier vai ajudar você a conhecer mais sobre hábitos de usuários para construir produtos digitais relevantes e inovadores.

CEO da Tuia